How To Hide Play Gates for Split Testing Purposes
If you want to try out our Play Gate functionality by split testing it on one page and have it removed on a second page, then please follow these instructions.
To hide the play gate, you will just need to make a simple code adjustment to the player embed script on the second page. The embed code will stay the same on the page where you want the Play Gate to appear.
The code on the page that you don't want to show the Play Gate will look like this. You will need to make the proper adjustments
to match your embed code (make sure that the vidalyticsCustomSettings variable is passed into
t.run(a, vidalyticsCustomSettings) method):
<script>
var vidalyticsCustomSettings = {
ui: {
overlay: {
playGate: null
}
}
};
</script>
<div id="vidalytics_embed_[EMBED_ID]" style="width: 100%; position:relative; padding-top: 100%;"></div>
<script type="text/javascript">
(function (v, i, d, a, l, y, t, c, s) {
y='_'+d.toLowerCase();c=d+'L';if(!v[d]){v[d]={};}if(!v[c]){v[c]={};}if(!v[y]){v[y]={};}var vl='Loader',vli=v[y][vl],vsl=v[c][vl + 'Script'],vlf=v[c][vl + 'Loaded'],ve='Embed';
if (!vsl){vsl=function(u,cb){
if(t){cb();return;}s=i.createElement("script");s.type="text/javascript";s.async=1;s.src=u;
if(s.readyState){s.onreadystatechange=function(){if(s.readyState==="loaded"||s.readyState=="complete"){s.onreadystatechange=null;vlf=1;cb();}};}else{s.onload=function(){vlf=1;cb();};}
i.getElementsByTagName("head")[0].appendChild(s);
};}
vsl(l+'loader.min.js',function(){if(!vli){var vlc=v[c][vl];vli=new vlc();}vli.loadScript(l+'player.min.js',function(){var vec=v[d][ve];t=new vec();t.run(a, vidalyticsCustomSettings);});});
})(window, document, 'Vidalytics', 'vidalytics_embed_[EMBED_ID]', 'https://fast.vidalytics.com/embeds/[USER_ID]/[EMBED_ID]/');
</script>
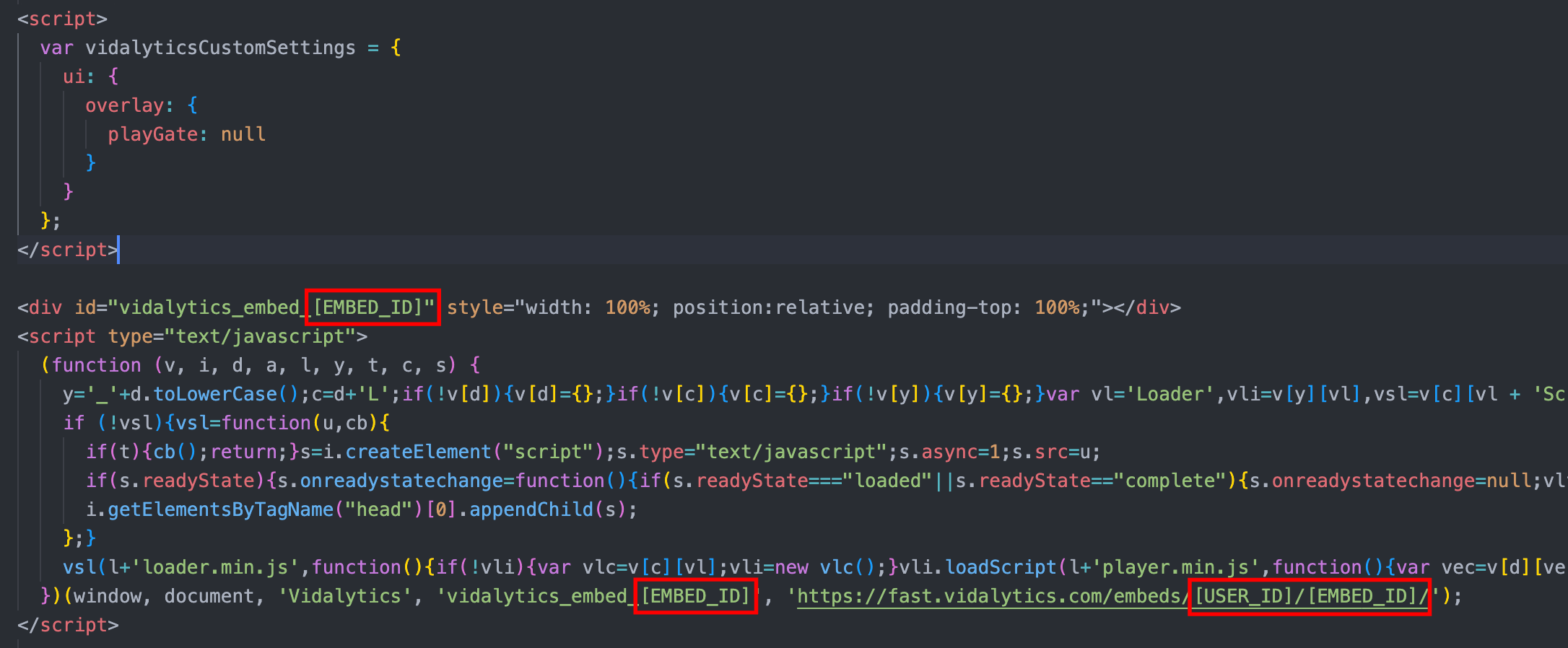
Here is a screenshot highlighting everything you need to change in the above code to match your video: