How To Make Videos Load Faster On Your Website
Research shows that faster load times result in higher conversion rates and better user experiences.
Vidalytics offers a drop-in solution which can make your videos load faster.
Everything you need is just to add a short code snippet to the <head> section of your website:
<script src="https://fast.vidalytics.com/js/global.min.js" data-cid="[USER_ID]" async></script>
Script needs to be added sitewide, so it should be available on every page of your website (not only the video page).
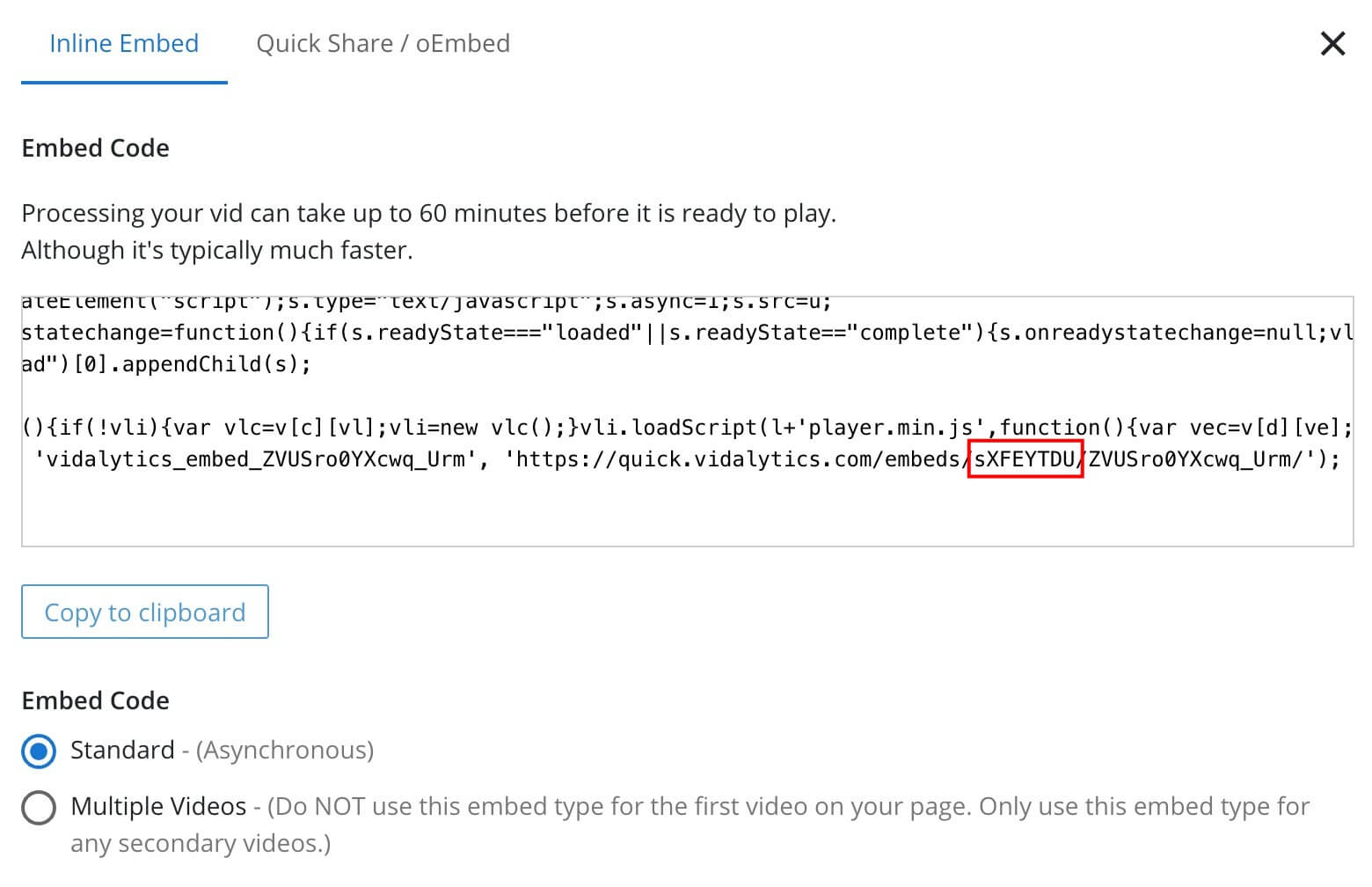
Don't forget to replace [USER_ID] with your own ID you can grab in embed code:

How It Works Under The Hood
Vidalytics automatically detects what videos are embedded on your website and prefetches a couple of player assets (JS files, .m3u8 manifest) for them in advance. That allows to significantly improve video load time when a user navigates from the regular page of your website to the video page, so the video is loaded almost instantly.
Vidalytics implements smart prefetching which means that:
- Resources are prefetched in background during user's idle time so they don't have a big impact on your website load time
- Script doesn't prefetch assets if the user is on a slow connection or has data-saver enabled
Please be aware that Safari browser and Chrome on iOS disrespect <link rel=prefetch> hint until a user enables
prefetching manually in their browser settings. Therefore this feature won't have an effect on these browsers.
Have questions? Reach out to hi@vidalytics.com for any assistance with this.