Understanding Focused Fullscreen
Understanding the difference between normal Fullscreen and Focused Fullscreen is essential to determining which one serves your use case the most.
With normal Full Screen on Desktop, videos take over the entire screen. On iPhones, when a viewer clicks Fullscreen, the device's native player takes over, resulting in the removal of Vidalytics' UI. This means that any settings applied within Vidalytics, such as hiding the seeking bar, will not work for iPhone viewers.
We know how important having control of the viewing experience across devices is, so we created Focused Fullscreen to provide maximum control.
This functionality may require you to make CSS changes on your page for it to work properly. Check your site thoroughly after turning this option on!
Here's how Focused Fullscreen works:
Focused Fullscreen on Desktop:
Focused Fullscreen on desktop takes the window screen of the browser rather than the entire device's screen.
Focused Fullscreen on Mobile:
Focused Fullscreen on mobile will still take the entire screen, but viewers will be able to see the Vidalytics controls/UI. This will prevent iPhones' native player from taking over.
Toggle Behavior on Unmute and Pause:
When Focused Fullscreen is enabled, clicking play/unmute on both mobile and desktop will expand the video. Conversely, clicking/tapping on the video again will shrink the video back to its original size and pause it. This behavior ensures a smooth transition between different viewing modes.
If you're using player events to automatically exit full screen but keep the video playing, you'll only want to use normal Fullscreen, and NOT Focused Fullscreen, since with Focused Fullscreen, the player will be shrunk whenever it is paused.
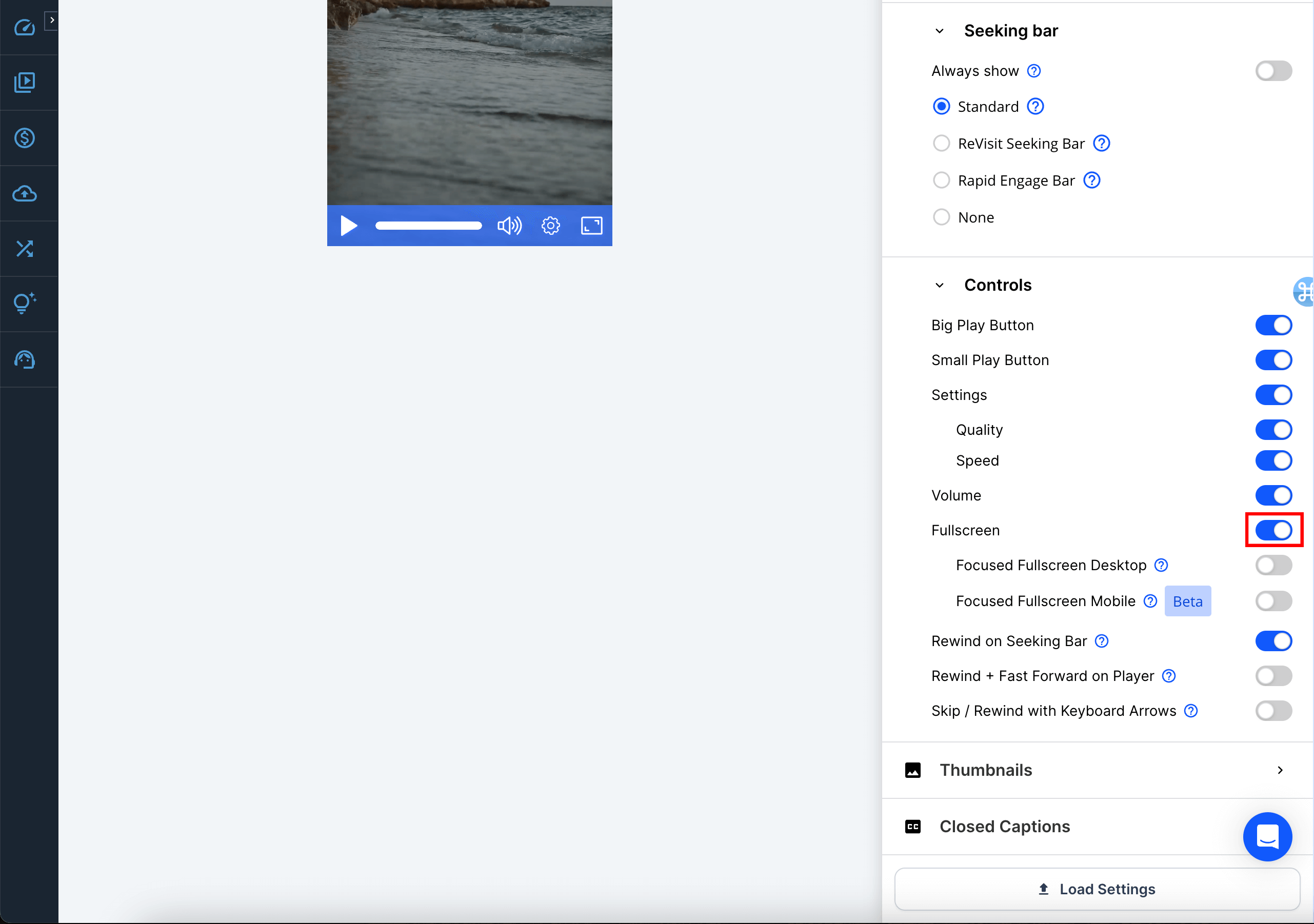
Enabling Fullscreen Modes:
Once you've enabled Fullscreen (which is normal Fullscreen), you'll see the toggles for Focused Fullscreen:

These Focused Fullscreen modes can be enabled for both Desktop/Mobile, or individually, based on your preferences.
Both Desktop/Mobile Focused Fullscreen enabled:
Only Mobile Focused Fullscreen enabled:
Only Desktop Focused Fullscreen enabled:
If you'd like to see an example of a video with Focused Fullscreen enabled, check out this video on Desktop/Mobile:
<div id="vidalytics_embed_4c8tpoQ5BS0Tt5DI" style="width: 100%; position:relative; padding-top: 177.94%;"></div>
<script type="text/javascript">
(function (v, i, d, a, l, y, t, c, s) {
y='_'+d.toLowerCase();c=d+'L';if(!v[d]){v[d]={};}if(!v[c]){v[c]={};}if(!v[y]){v[y]={};}var vl='Loader',vli=v[y][vl],vsl=v[c][vl + 'Script'],vlf=v[c][vl + 'Loaded'],ve='Embed';
if (!vsl){vsl=function(u,cb){
if(t){cb();return;}s=i.createElement("script");s.type="text/javascript";s.async=1;s.src=u;
if(s.readyState){s.onreadystatechange=function(){if(s.readyState==="loaded"||s.readyState=="complete"){s.onreadystatechange=null;vlf=1;cb();}};}else{s.onload=function(){vlf=1;cb();};}
i.getElementsByTagName("head")[0].appendChild(s);
};}
vsl(l+'loader.min.js',function(){if(!vli){var vlc=v[c][vl];vli=new vlc();}vli.loadScript(l+'player.min.js',function(){var vec=v[d][ve];t=new vec();t.run(a);});});
})(window, document, 'Vidalytics', 'vidalytics_embed_4c8tpoQ5BS0Tt5DI', 'https://quick.vidalytics.com/embeds/sXFEYTDU/4c8tpoQ5BS0Tt5DI/');
</script>
For further assistance or troubleshooting, please don't hesitate to reach out to our support team. We're here to help you optimize your video content delivery on Vidalytics!