How To Embed Videos To Prevent Duplicate Audio
There appears to be an issue on some page builders end that loads both the mobile and desktop versions of the webpage regardless of what device you are using. This issue often causes the mobile and desktop version of your video to play at once.
We have created a custom script that will only initialize one version of the video as a workaround to this problem.
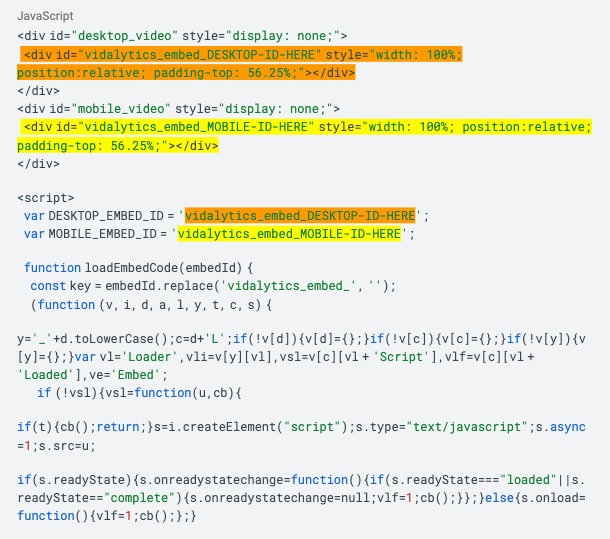
Please follow the steps below to replicate this fix for other funnel pages. Code Snippet Template that you will need:
<div id="desktop_video" style="display: none;">
<div id="vidalytics_embed_DESKTOP-ID-HERE" style="width: 100%; position:relative; padding-top: 56.25%;"></div>
</div>
<div id="mobile_video" style="display: none;">
<div id="vidalytics_embed_MOBILE-ID-HERE" style="width: 100%; position:relative; padding-top: 56.25%;"></div>
</div>
<script>
var DESKTOP_EMBED_ID = 'vidalytics_embed_DESKTOP-ID-HERE';
var MOBILE_EMBED_ID = 'vidalytics_embed_MOBILE-ID-HERE';
var USER_ID = 'YOUR_USER_ID';
function loadEmbedCode(embedId) {
const key = embedId.replace('vidalytics_embed_', '');
(function (v, i, d, a, l, y, t, c, s) {
y='_'+d.toLowerCase();c=d+'L';if(!v[d]){v[d]={};}if(!v[c]){v[c]={};}if(!v[y]){v[y]={};}var vl='Loader',vli=v[y][vl],vsl=v[c][vl + 'Script'],vlf=v[c][vl + 'Loaded'],ve='Embed';
if (!vsl){vsl=function(u,cb){
if(t){cb();return;}s=i.createElement("script");s.type="text/javascript";s.async=1;s.src=u;
if(s.readyState){s.onreadystatechange=function(){if(s.readyState==="loaded"||s.readyState=="complete"){s.onreadystatechange=null;vlf=1;cb();}};}else{s.onload=function(){vlf=1;cb();};}
i.getElementsByTagName("head")[0].appendChild(s);
};}
vsl(l+'loader.min.js',function(){if(!vli){var vlc=v[c][vl];vli=new vlc();}vli.loadScript(l+'player.min.js',function(){var vec=v[d][ve];t=new vec();t.run(a);});});
})(window, document, 'Vidalytics', `vidalytics_embed_${key}`, `https://fast.vidalytics.com/embeds/${USER_ID}/${key}/`);
}
function showElement(selector) {
const targetElement = document.getElementById(selector);
targetElement.style.display = 'block';
}
// Change to 1024px to target both mobile & tablet devices
if (window.matchMedia('(max-width: 767px)').matches) {
loadEmbedCode(MOBILE_EMBED_ID);
showElement('mobile_video');
} else {
loadEmbedCode(DESKTOP_EMBED_ID);
showElement('desktop_video');
}
</script>
To use this template for various pages/funnels, you will just need to update the div id, DESKTOP_EMBED_ID
and MOBILE_EMBED_ID (the orange and yellow highlighted sections here:
 .
.
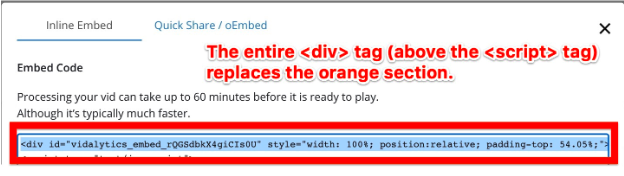
The orange sections are for the video that you want to appear on the desktop version of your page.
You will replace the first orange section with the entire <div> above the <script> tag within your desktop
video’s embed code:

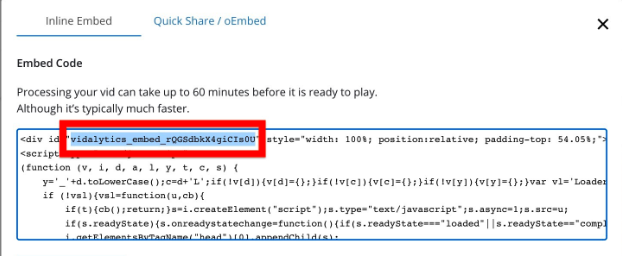
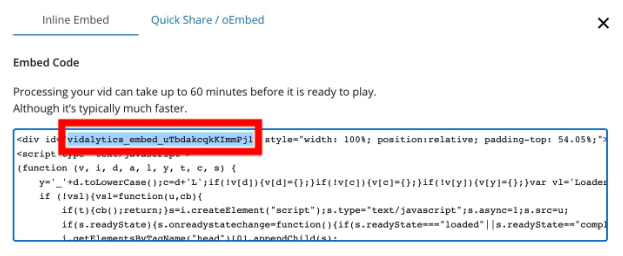
The second orange section will only need to be replaced with the embed ID of the desktop video located here:

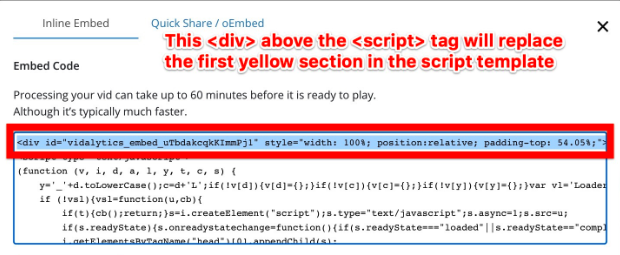
You will replace the first yellow section with the entire <div> above the <script> tag within your
mobile video’s embed code:

The second yellow section will only need to be replaced with the embed ID of the desktop video located here:

That's it! Reach out to hi@vidalytics.com for any assistance with this.